📓 1.2.0.5 Using the DevTools Console for Practice and Pair Programming
We'll be using the DevTools console to try out JavaScript code. In this lesson, we'll cover the expectations and tips for using the DevTools console in personal coding practice and in pair/team programming.
Using the DevTools to Practice JavaScript
Whether you are working alone or pairing with another student or instructor, always keep your DevTools console open when you are working through the lessons. You should do this throughout the remainder of the Intro to Programming and Intermediate JavaScript courses. Why? As you read through a lesson, you can use the console to simultaneously try out the JavaScript (JS) code you are being shown.
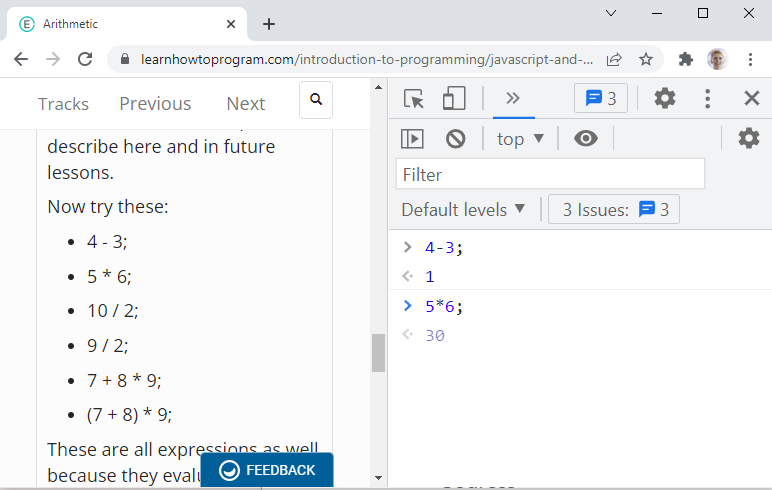
The image below is an example of working through the upcoming lesson on JavaScript arithmetic with the console open: on the left is the lesson with practice prompts, and on the right is the DevTools console with JavaScript arithmetic entered into it. Yes — 4 - 3; is JavaScript arithmetic, and the value 1 is the answer! In this way we can get immediate practice and feedback with the new JS concepts we are learning.

General Tips for Pairing
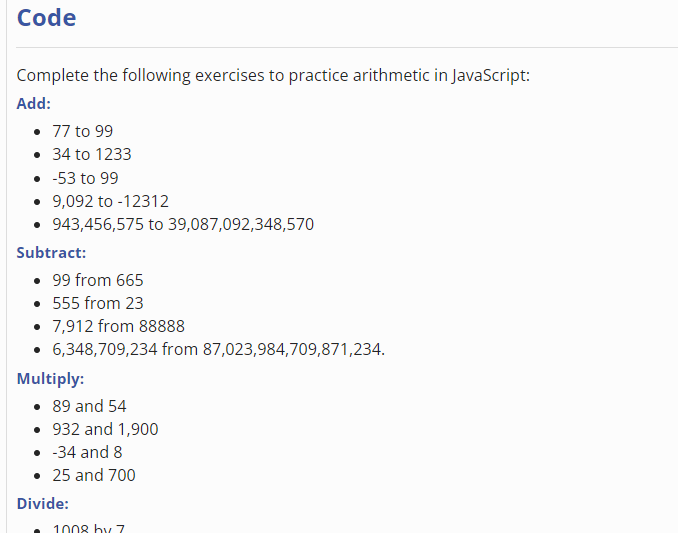
When you are using the console to test out JavaScript, make sure to continue switch who's driving and who's observing regularly. When trying out new JavaScript concepts, we suggest switching roles more often than the 20 – 30 minutes we usually suggest. If there's a practice lesson with multiple JavaScript exercises, it's best to switch roles between each exercise. Take this practice lesson for example:

Tips for Pairing Remotely
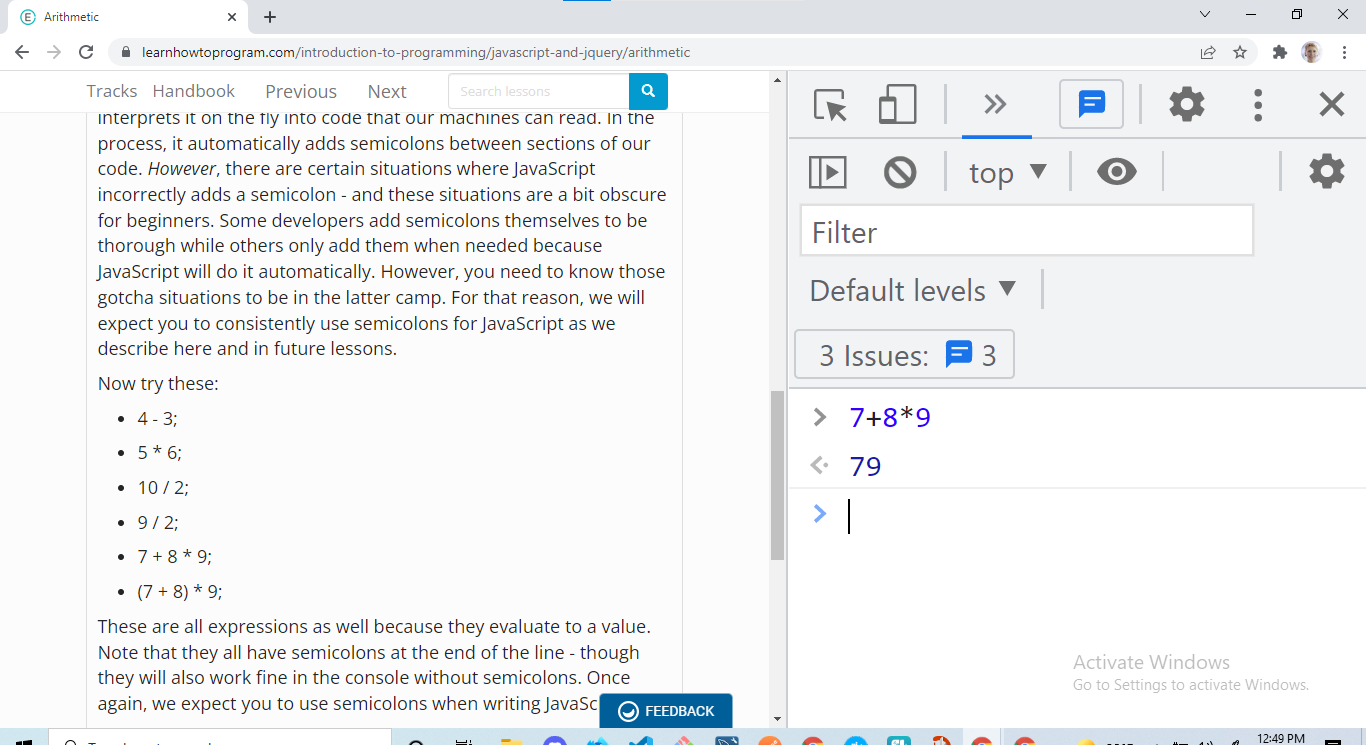
If you are pairing and using the DevTools while remote, we suggest that you screen share your browser window and increase the size of the text in the DevTools window so that your pair can read your console easily. The following picture is an example of this, where the browser window is full screen, and the DevTools console text has been increased so that it is easy to read:

We suggest that everyone in a pair or group have their browser window open to the relevant LearnHowToProgram.com (LHTP) lesson and their DevTools open to the console tab. When it is time for you to observe, simply watch your pair's screen share on Discord. When it is time for you to drive, your pair(s) should watch your screen share on Discord while you type in your DevTools console.
DevTools Are The Best Friends of JavaScript Developers
We can't emphasize this enough: our absolute best advice to you is to always work with your DevTools console open. Let's review why.
You can quickly try out JavaScript code.
Whether it's code that you are reading about in lessons or in online references, or code that you are writing in VS Code, the JavaScript console quickly allows you to try it out.
You can read the errors and warnings.
A lot of issues with your JavaScript code will show up as an error or warning in the DevTools console. We first learned about this when we learned about the DevTools console in Debugging HTML and CSS, and we'll revisit this at different points in this section. We'll cover common errors that pop up, and what they mean. There's also a lot that we won't cover. So, whenever you see something new in your JavaScript console, make sure that you:
- Read the error/warning. Even though most messages won't make sense to you at first, reading the message will help you practice common errors and terminology. When paired with solutions and the context of the issue, you'll quickly become better at debugging.
- Do a quick Google search to learn what the message means. If none of the search results make sense to you, that's okay — it's still good to practice writing search queries and reading about solutions to the error/warning you are facing.
- Reach out to your cohort and teacher on Discord for help. The more discussion, the better! And since everyone's working through the same material, it's likely that someone else has run into the same issue already. If you encounter a new error/warning and have found a fix for it, please share it with your cohort.
- Take notes. Note taking improves your processing and recall for the error/warning message, including what caused it and what solved it.
You will get to know your new best friend!
Part of becoming proficient with DevTools is using them. This includes actively watching other people use DevTools. It will take time to get a hang of it all, so be patient with yourself, and ask questions when you get stuck. Your questions could be about navigating or using the tools, or about understanding error messages that come up. Don't be shy in speaking up!
As you continue through this section, use this lesson as a reference on how to use the DevTools console. If you are having any issues, share your questions with your cohort and teacher.