✏️ 4.2.1.1 Help Queue, Social Media, Airbnb Clone
Goal: Get comfortable with the basics of React by following along with this weekend's homework and creating basic applications of your own. Make sure you break each application up into a tree of self-contained components.
Warm Up
- What is the difference between a framework and a library? Which is React? How can you tell?
- What is the virtual DOM? How does React use it? What benefits does it offer?
- Why might a developer choose React over another library or framework? What type of projects do you think are best suited to the React library?
Code
React Basics & Help Queue
Work through the weekend homework with your partner. Take your time and ensure you and your partner fully understand each step and concept before moving on.
Social Media Clone
React was originally developed by Facebook to manage the dynamic, complex needs of a large social media app. After observing Facebook's success, many other social media applications have also begun relying on React.
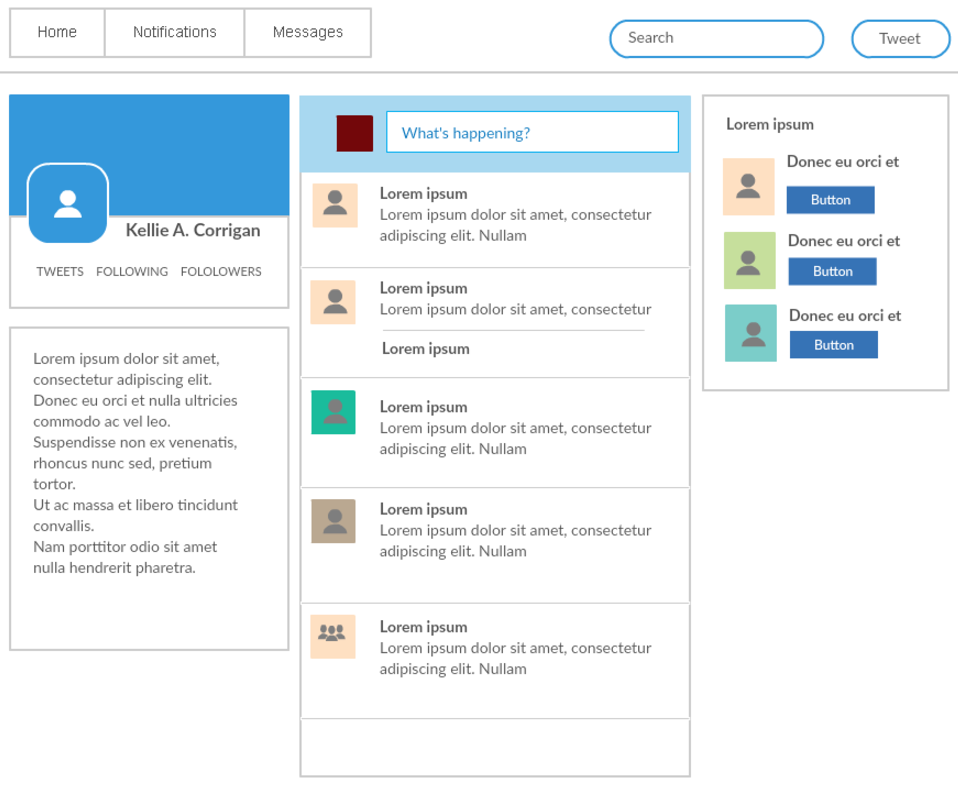
Create a site that looks like the mock-up depicted below using only React components. Take care in determining which portions warrant their own components:

Make sure to draw a component diagram and include it in your README.
Airbnb Clone
If you're able to complete all exercises above with time to spare, try re-creating Airbnb's minimal, clean homepage with React components.
Again, don't worry about functionality. Simply practice the act of breaking a multifaceted user interface into React components.
Make sure to draw a component diagram and include it in your README.
Instructor/Peer Code Review
- Components are used to create modular UI elements.
propTypesdefine data types for all component props.- Application works as expected.
- Application is well planned and includes a component diagram.