📓 Using Glitch
In this lesson, we'll go over how to start a Glitch session and share it with a pair.
Take note that only one member of your group should start the shared text editor on Glitch. Decide amongst yourselves who this will be. Once the shared text editor is started, the rest of the group members will join that session.
Using Glitch
Start A Glitch Session
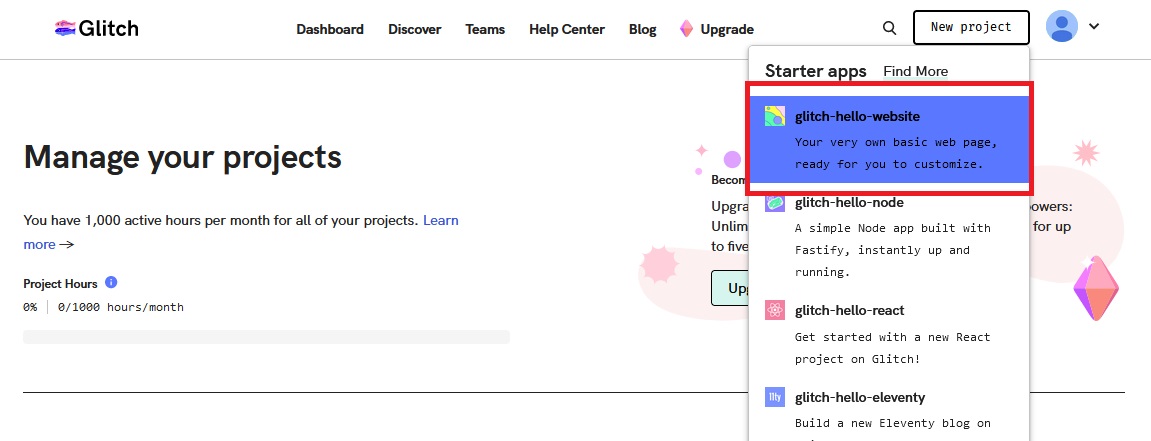
To start a shared text editor from the Glitch homepage, you must be logged into Glitch. Once logged in, locate the "New Project" button and click it to see a drop down. Choose the "glitch-hello-website" from the list.

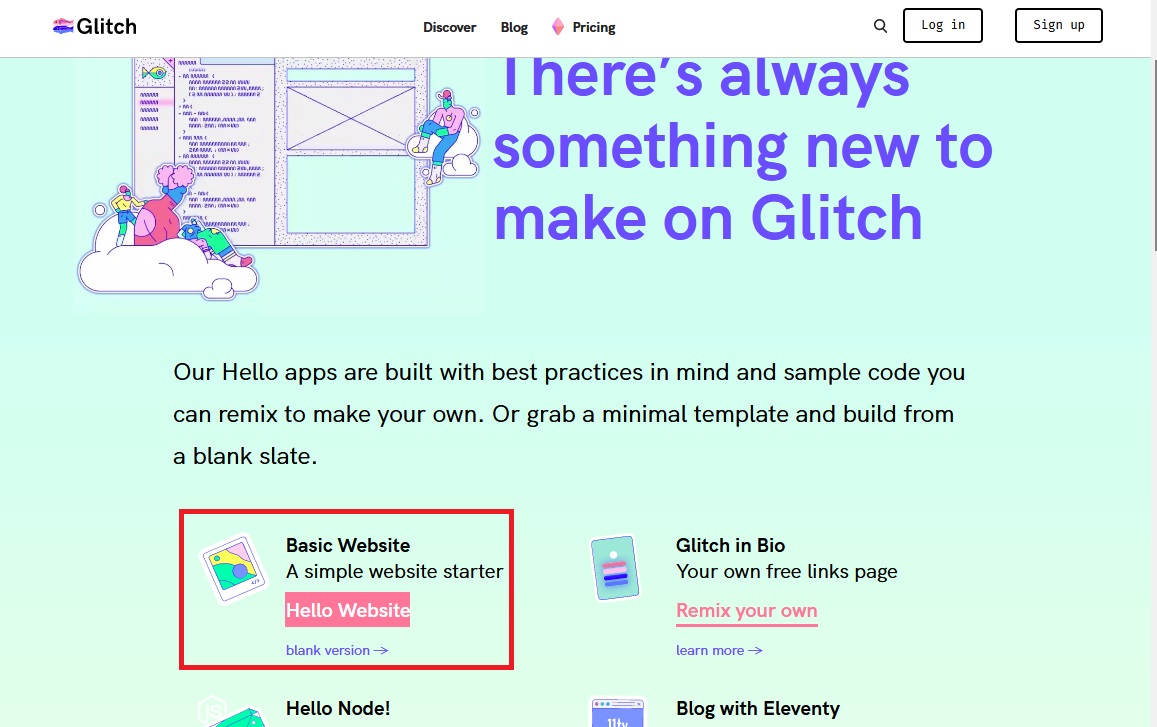
If you are signed in and you don't see the "New Project" button, scroll down the page until you find the link for "Basic Website".

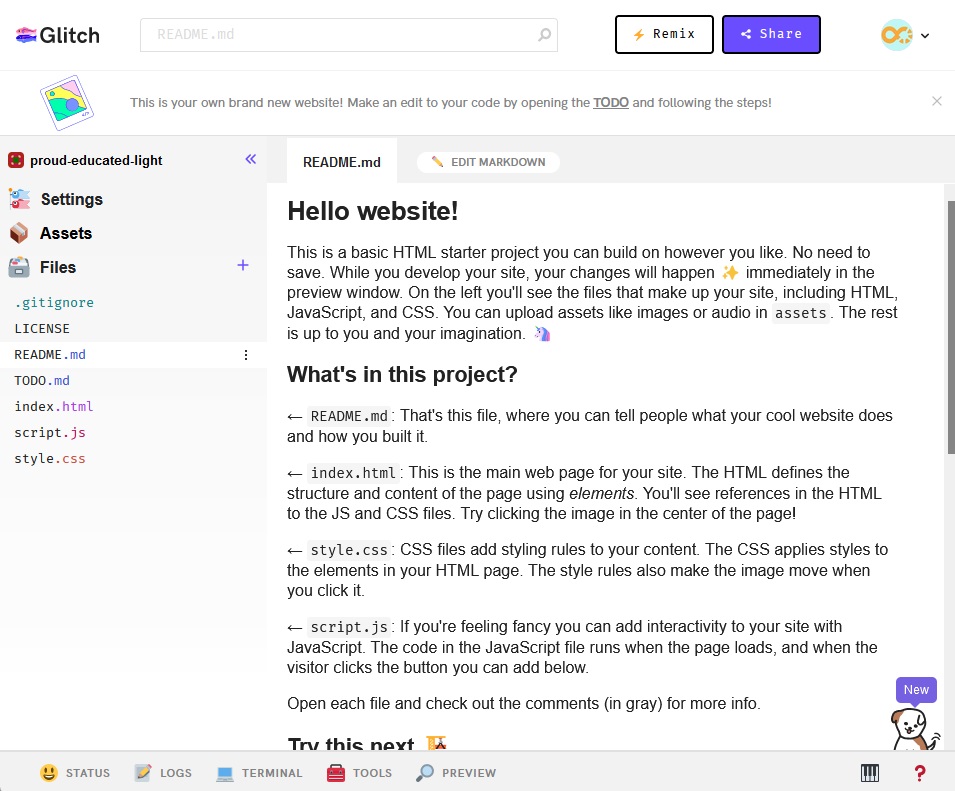
Once you see a new "Hello Website" template appear like in the image below, you are ready share your newly created project with your partner(s). Sharing this project will allow you all to be able to edit files and see each other make edits in real-time!

Share your Glitch session with your partner(s)
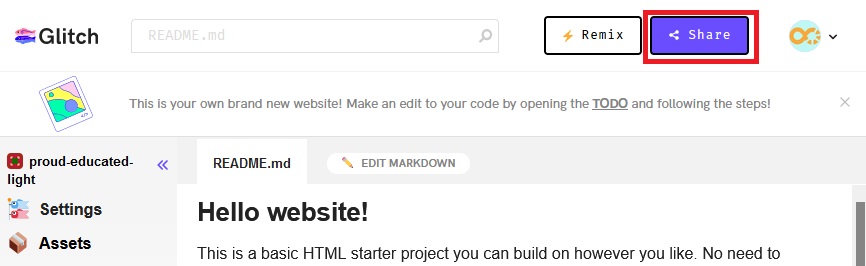
The same person who created the project should share the project. To share the project, click the "Share" button in the top right corner:

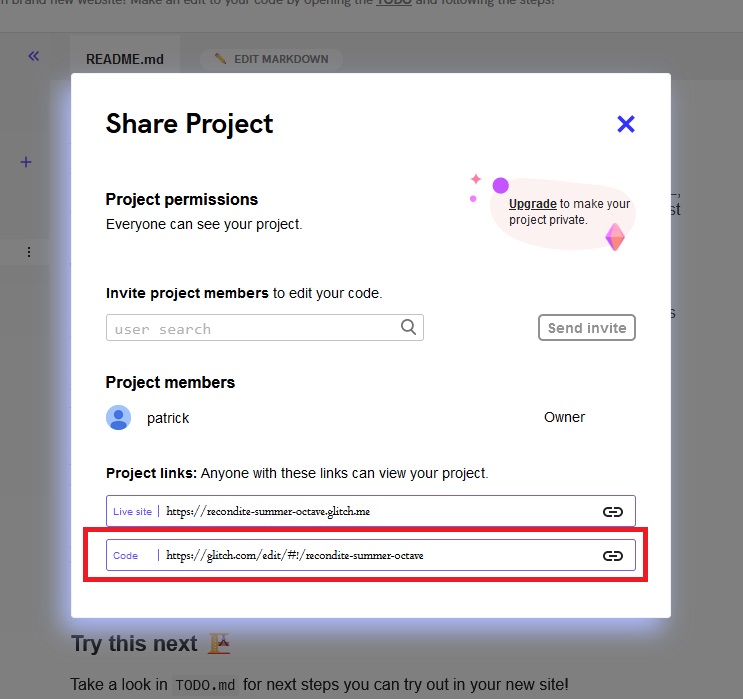
A pop-up window should appear that asks how you would like to share your project, just like in the image below. The "Project Links" section of the window will have a URL to access your project's code. Copy the URL listed under the "Code" option and send that URL to your pair(s) over your pairing text channel in Discord.
Note that this URL won't grant access to edit the project, only to view the code. The next step is for your pairs to request edit access.

Requesting edit access on a Glitch project
To join and edit a project that your partner started, ask for the URL to the project. It should look similar to https://glitch.com/edit/#!/recondite-summer-octave.
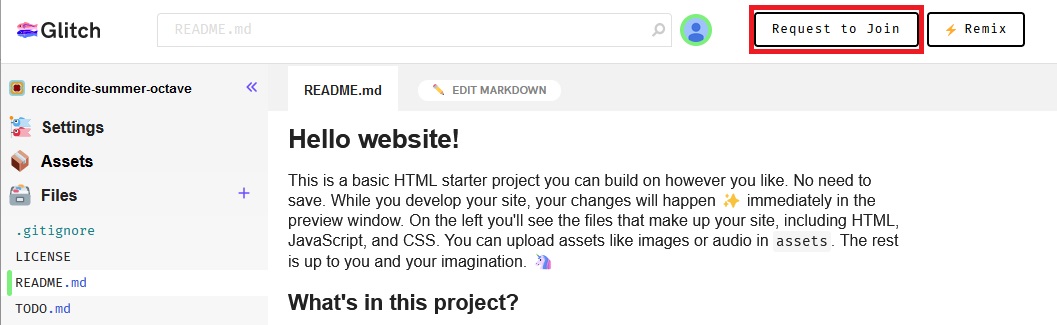
Put the URL into your web browser and wait for the page to load. Once it does, you'll notice you can see the project files, but you cannot edit them yet! To edit, you must request access. Select "Request To Join" in the top left corner of the screen, like you see in the image below.

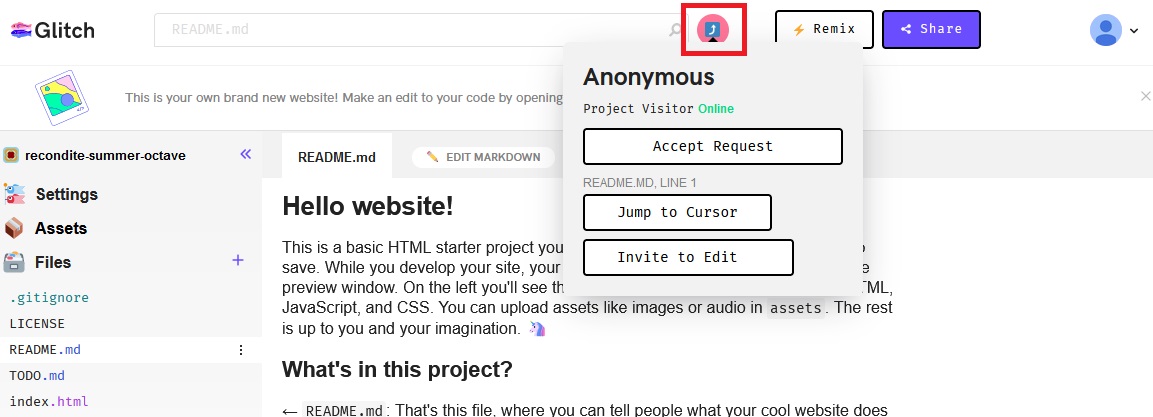
Now it's the project owner's task to accept the request. The person who started the project should look for an incoming request. Like in the image below, it will be a pop-up in the top center of the screen. Click the pop-up and make sure that you hit the button "Accept Request" to grant edit access.

Check that everyone in your group is connected to the Glitch project
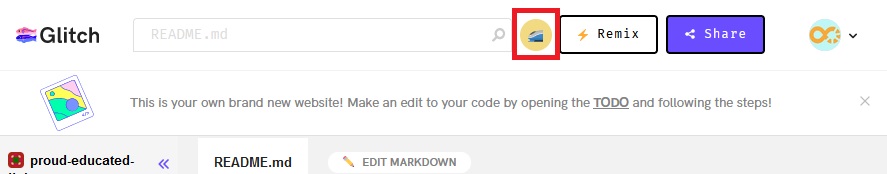
You'll be able to see who's joined the project by looking for the green user icons at the top of the screen. Make sure that everyone in your group is on the shared text editor and has edit access before moving onto the next step. In the image below, one person is connected to the project.

Navigating the project and files
Once the project is loaded for everyone in your group, you can begin pair programming. Be sure to alternate who is driving vs. navigating regularly so everyone gets a chance to write HTML, CSS, and JavaScript.
Everyone should see a the "Hello Website" project window with three sections diving the screen.
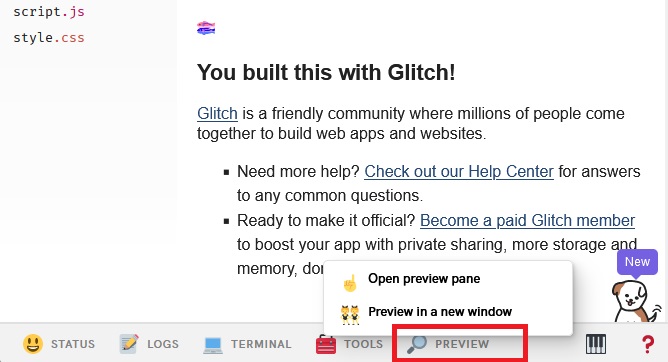
If you do not see the webpage preview, click on the "Preview" tab at the bottom of the screen, and then click "Open in preview pane", like the image below shows.
This will open up a new section on the right with a preview of the code we are writing.

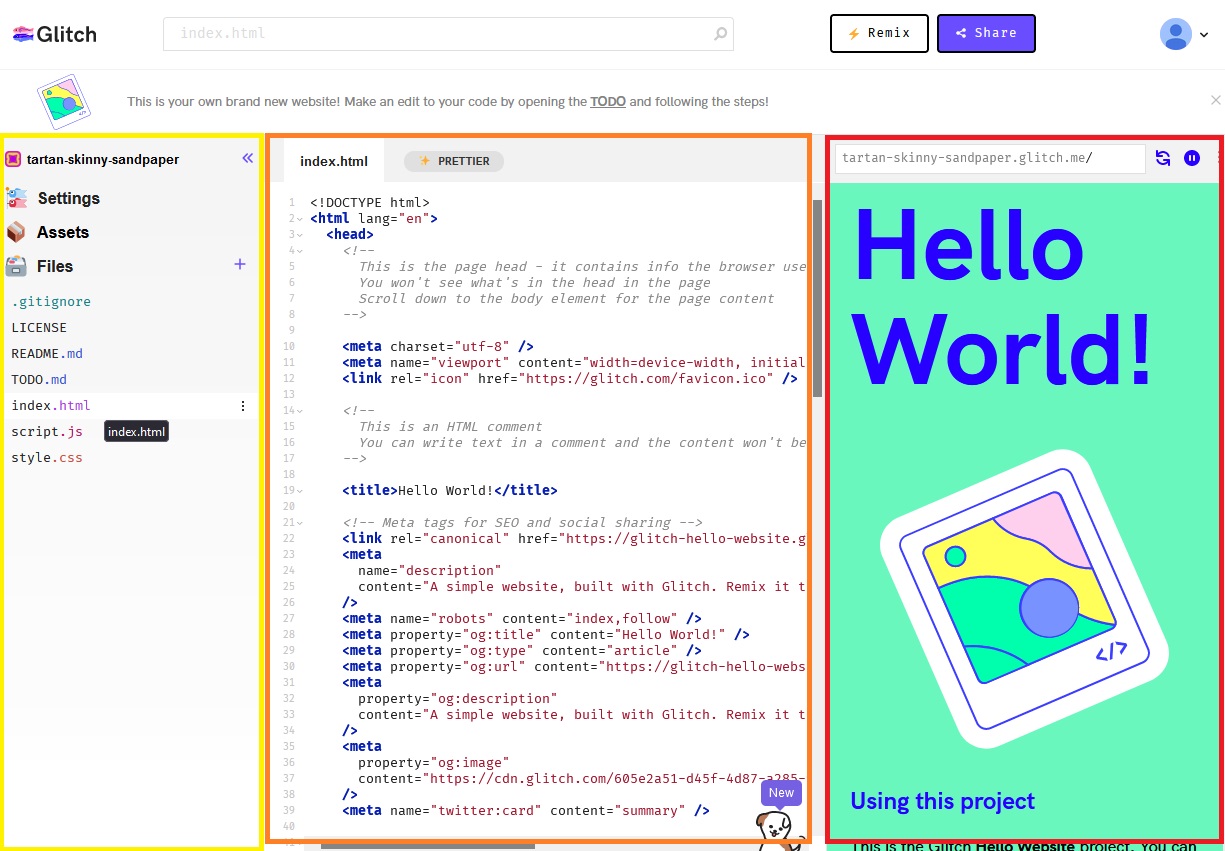
In the image below, we've added yellow, orange, and red highlights around the three sections to explain each one:
- The yellow section is the file explorer.
- The orange section displays the contents of whatever file is currently open. In the image above, the HTML in the
index.htmlis shown. - The red section shows a preview of the webpage you are coding.

Now, let's take a look at the files in this project:
README.md: All coding projects should contain a README. A README states what the project is about and how other people can use it. We won't make any updates to the README in this workshop.index.html: This contains all of our HTML code. We will modify this first.script.js: This contains JavaScript code, which is often used for making websites more interactive. JavaScript can be used for many other things as well, but we'll be focused on adding interactivity to our site.style.css: This is where we will style our website. We can do things like change colors, fonts, margins, and so on.
In the next lesson, we'll begin creating our actual website using HTML. If it isn't already open, we'll start by clicking on the index.html file from the file explorer section. This will open up a basic HTML fil with some content which we'll replace soon.
These other files we won't need for this workshop:
License.gitignoreTODO.md
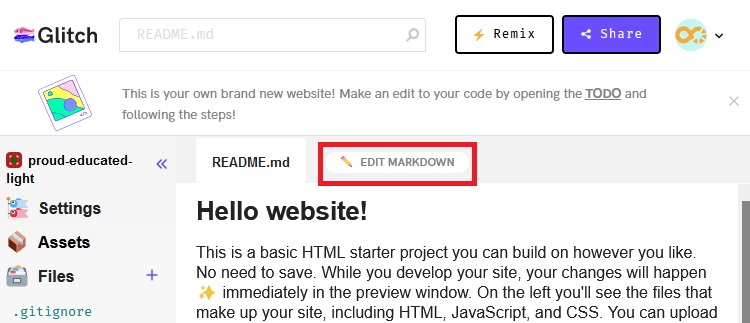
Please note that to edit the text in the README.md file you'll need to click this button called "edit markdown" above that file.

Next up, we'll learn to write HTML!